Как проверить элемент на Android (пошаговое руководство)

Если веб-разработчик обнаруживает ошибку пользовательского интерфейса, первое, что он делает, — проверяет этот конкретный элемент на странице. Концепция веб-приложений или веб-сайтов реализуется на различных устройствах, в том числе портативных. Поэтому разработчик должен знать, как проверять веб-элемент на устройстве Android, чтобы устранить проблемы или поэкспериментировать с мобильным пользовательским интерфейсом.
Вы можете проверить элемент на своем устройстве Android, запустив браузер Chrome и введя адрес веб-сайта в адресной строке. После загрузки веб-сайта коснитесь адресной строки и введите «view-source:» перед «HTTP» в ссылке на сайт. Перезагрузите страницу, и элемент всей страницы, например код CSS и HTML, будет отображен для проверки.
Вы можете устранить любые ошибки, возникающие в интерфейсе устройства Android, с помощью функции проверки элемента.
В этой статье мы покажем вам, как проверить элемент на Android четырьмя различными методами. Каждый метод будет следовать пошаговому подходу для просмотра подробностей об Android с использованием устройств реального времени и эмуляторов.
Проверка элемента на Android
Если вас беспокоит ошибка пользовательского интерфейса и вы не знаете, как с ней справиться, следуйте нашим четырем пошаговым методам, чтобы узнать, как проверить элемент на Android.
Способ №1: использование браузера Chrome
Самый простой способ проверить элемент на вашем устройстве Android — использовать браузер Chrome.
Вот полный метод выполнения этой задачи:
- Откройте браузер Chrome на своем устройстве Android и перейдите на веб-сайт, который хотите проверить.
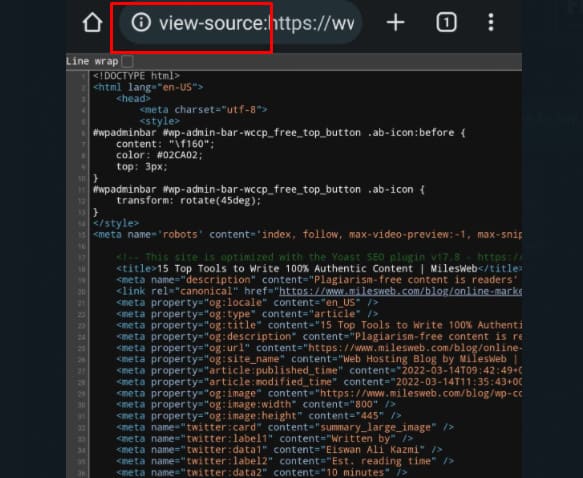
- Коснитесь адресной строки и переместите курсор перед HTTP в ссылке на сайт.
- Введите «view-source:» перед «HTTP» в ссылке на сайт и перезагрузите страницу.
Теперь вы можете проверить элемент, просмотрев CSS и HTML-код веб-страницы.

Просматривая исходный код веб-сайта, вы можете научиться отлаживать веб-сайт в браузере Chrome с помощью вашего устройства Android.
Способ № 2: использование инструментов разработчика браузера
Браузеры для настольных компьютеров, такие как Chrome и Firefox, имеют функцию моделирования устройств в своих инструментах разработки браузера, которую можно использовать для проверки элемента на предмет пользовательского интерфейса Android, выполнив следующие действия.
- Откройте браузер Chrome или Firefox на настольном компьютере и перейдите на веб-сайт, который хотите проверить.
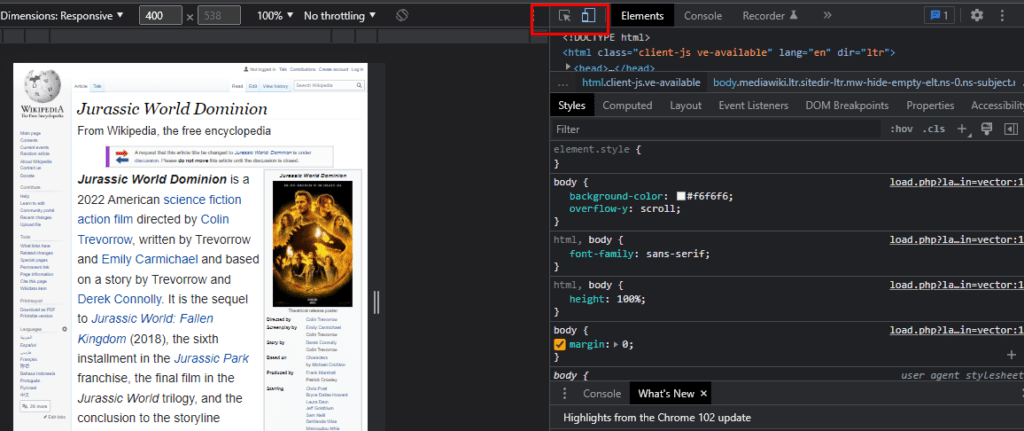
- Щелкните правой кнопкой мыши на странице и выберите «Проверить».
- Нажмите на панель переключения устройств перед параметром «Элемент» в верхнем меню.
Вы успешно зашли на версию сайта для Android, чтобы проверить ее элемент.

Способ №3: использование стороннего приложения
Если вы хотите испытать настоящую симуляцию устройства Android на своем рабочем столе для проверки элемента, вам, возможно, придется установить стороннее приложение, выполнив следующие действия:
- Зарегистрируйтесь бесплатно на Браузерстек Живите онлайн-платформу и завершите настройку профиля.
- Перейдите на панель управления и нажмите вкладку «ОС Android».
- Наведите указатель мыши, чтобы выбрать устройство Android, и щелкните логотип браузера рядом с ним.
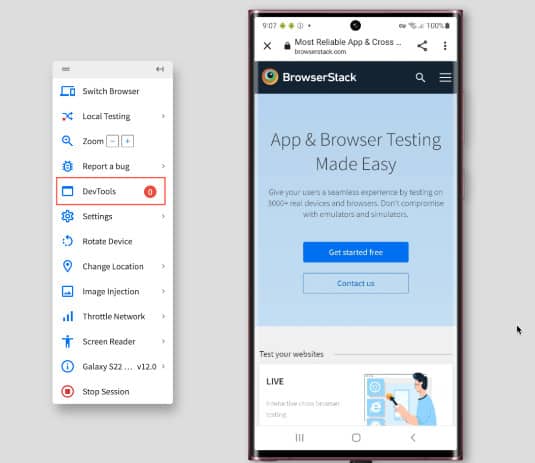
- Браузер Chrome появится на вашем телефоне в режиме реального времени.
- Введите URL-адрес веб-сайта в Chrome.
- Строка меню появится на экране; выберите «DevTools», чтобы просмотреть и проверить код HTML и CSS.

Метод № 4: использование режима разработчика Android
Если у вас нет симулятора, но вы хотите проверить элемент на предмет выявления ошибок на мобильном веб-сайте с помощью устройства Android, выполните следующие действия.
Шаг 1. Включите режим разработчика
Перейдите в «Настройки» на своем Android-устройстве и нажмите «О телефоне» или «Об устройстве». Прокрутите вниз, чтобы просмотреть информацию о вашем устройстве. Нажмите несколько раз на «Номер сборки», и Android попросит вас включить режим разработчика.
Шаг 2. Настройка Chrome на рабочем столе
После включения режима разработчика на Android подключите устройство Android к вашей системе разработки, то есть к компьютеру.
Запустите браузер Chrome на своем ПК, введите «chrome://inspect/#devices» на панели навигации и нажмите «Ввод». Обязательно включите опцию «Обнаружение USB-устройств», нажав на галочку.
Шаг 3. Проверьте элемент в Chrome
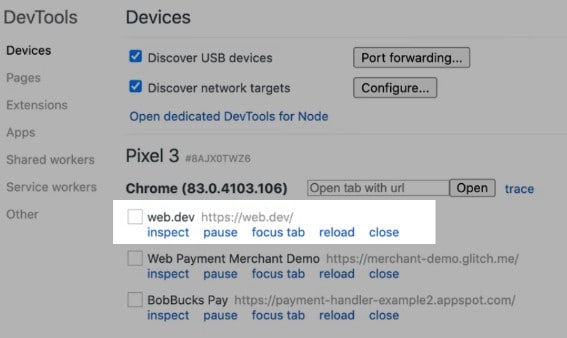
На вкладке «Устройства» в DevTools вы увидите подключенное устройство Android с установленной на нем версией Chrome. Введите URL-адрес веб-сайта рядом с названием версии Chrome в строке ввода с надписью «Открыть вкладку с URL-адресом» и нажмите «Открыть».
Ссылки на веб-сайт появятся под именем устройства, откуда вы сможете нажать кнопку «Проверить», чтобы проверить элемент веб-сайта.

Зачем вам нужно проверять Element на Android?
Инструменты Inspect Element используются в основном разработчиками внешнего интерфейса, чтобы они могли изменять внешний вид веб-страницы на компьютере.
Та же концепция работает для веб-приложений и мобильных версий веб-сайтов на устройстве Android, но с другой ориентацией.
Проверка элемента на Android также является ценным вариантом для разработчиков, если они хотят изучить и продемонстрировать новые идеи для реализации в интерфейсе веб-сайта Android.
Краткое содержание
В этом руководстве о том, как проверять элемент на Android, мы обсудили несколько методов просмотра кода CSS и HTML для тестирования, анализа и разработки.
Мы также обсудили преимущества проверки элемента на устройстве Android и его отличие от элемента рабочего стола на компьютере.
Опция проверки элемента упрощает выявление и отладку любых ошибок или сбоев в пользовательском интерфейсе Android. Мы надеемся, что наши рекомендации были достаточно полными, чтобы помочь вам в отладке и разработке веб-сайтов для пользовательских интерфейсов Android.





![Как удалить историю покупок на iPhone [Complete Guide]](https://wiws.ru/wp-content/uploads/2024/06/how-to-delete-purchase-history-on-iphone-768x512.jpg)